Understanding your website’s Lighthouse performance score is crucial for attracting and maintaining visitor engagement.
Google’s Lighthouse tool provides this score as an all-encompassing metric for evaluating web page quality, focusing mainly on aspects essential for mobile users.
In this article, we’ll discuss what the Lighthouse performance score entails, why it’s crucial for mobile devices, and provide detailed guidance on enhancing it to improve user experience and SEO.
By the end of this article, you will understand how to improve your website’s performance, ensuring it’s fast and responsive for all users, thereby increasing engagement and SEO performance.

- Understanding Lighthouse Performance Score
- Why Is the Lighthouse Performance Score Important?
- Current Trends in Mobile Web Performance
- Analyzing Your Current Lighthouse Scores
- Key Factors Affecting Mobile Lighthouse Scores
- Practical Steps to Improve Your Mobile Lighthouse Score
- Key Takeaways to Boost Your Lighthouse Performance Score
- FAQs
- What is a good Lighthouse performance score for mobile sites?
- How frequently should I check my Lighthouse performance score?
- Can small changes to my website drastically affect my Lighthouse performance score?
- Are there specific elements on my site that could negatively impact my Lighthouse performance score?
- What are the first steps I should take if my Lighthouse performance score is low?
Understanding Lighthouse Performance Score
The lighthouse performance score is a critical indicator of a website’s user-friendliness, speed, and structural soundness.
Generated through Google’s Lighthouse tool, this score evaluates various performance metrics such as First Contentful Paint (FCP), Speed Index, and Time to Interactive.
Each metric examines different aspects of site performance, from how quickly page contents are visibly populated to how long it takes for a page to become fully interactive.
Understanding these metrics is the first step in optimizing your website for better performance, especially on mobile devices where speed and responsiveness are paramount.
Why Is the Lighthouse Performance Score Important?
A robust lighthouse performance score is more than just a symbol of technical excellence. It has a direct impact on how effectively a website can attract and retain its mobile audience.
Mobile users expect fast and responsive interactions with web pages, and a low Lighthouse score can result in longer loading times, higher bounce rates, and a decrease in user engagement and SEO rankings.
In addition, Google gives priority to the mobile version of the content for indexing and ranking, which is known as mobile-first indexing.
Therefore, optimizing your mobile site’s performance score is not only about enhancing user experience but also about improving its visibility in search results.

Current Trends in Mobile Web Performance
The rise of mobile internet usage has been one of the most significant trends in the digital landscape.
Over 50% of global internet traffic now comes from mobile devices, highlighting the shift towards mobile browsing.
This trend underscores the necessity for websites to perform optimally on smaller screens with potentially slower internet connections.
Current data suggest that mobile users are particularly sensitive to performance issues, with a significant fraction abandoning sites that take longer than a few seconds to load.
Staying ahead of these trends by monitoring and enhancing mobile web performance is crucial for maintaining competitive edge and user satisfaction.
Analyzing Your Current Lighthouse Scores
To improve your lighthouse performance score, you first need to understand your current standing.
To begin this process, use Google Chrome’s built-in Lighthouse tool, which is accessible through Chrome DevTools.
Here’s a step-by-step guide to conducting a thorough Lighthouse audit:
Open Chrome DevTools: Start by opening Google Chrome, navigate to your website, and access Chrome DevTools. You can do this by right-clicking on any page element and selecting ‘Inspect’.
Run the Lighthouse Audit: Within DevTools, locate the ‘Lighthouse’ tab. This tab allows you to configure the settings for the type of audit you wish to perform.
For mobile performance, ensure you select the ‘Mobile’ device option and check the ‘Performance’ category.
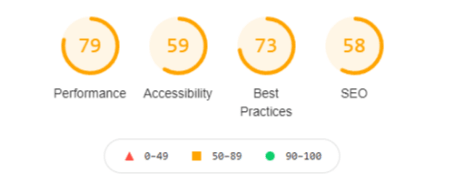
You can also select other categories such as ‘Accessibility’, ‘Best Practices’, and ‘SEO’ if you wish to receive a comprehensive report.
Analyze the Report: After running the audit, Lighthouse will generate a report detailing your site’s performance score along with specific metrics, such as First Contentful Paint (FCP), Speed Index, Largest Contentful Paint (LCP), Time to Interactive (TTI), and Cumulative Layout Shift (CLS).
Each metric will include a color-coded score indicating performance: green (good), orange (needs improvement), or red (poor).
Identify Opportunities for Improvement: The most useful aspect of the Lighthouse report is the ‘Opportunities’ and ‘Diagnostics’ sections, which suggest practical steps for enhancing your site’s performance.
These suggestions might include reducing the impact of third-party code, minifying CSS and JavaScript files, deferring non-critical resources, and more.
Implement Changes and Re-test: After identifying potential improvements, implement these changes and run the audit again to measure the impact.
Continuous testing and optimization based on Lighthouse’s detailed feedback can lead to significant improvements in your site’s performance.
Key Factors Affecting Mobile Lighthouse Scores
Several factors can influence your mobile Lighthouse score. These include:
Unoptimized Images: Large, unoptimized images can significantly slow down your mobile site. They consume high bandwidth and prolong the load time, negatively affecting the user experience and your Lighthouse score.
Excessive JavaScript: Overuse of JavaScript can significantly delay page interactivity, which is particularly problematic on mobile devices where processing power is more limited than on desktops. This can extend the time until the page becomes interactive, harming your score.
Poorly Configured Servers: Slow server response times can severely impede your site’s ability to quickly deliver content to mobile users. A sluggish server can delay the loading of critical resources, increasing the wait time for your content to become accessible.
Inefficient CSS: Bloated and unoptimized CSS files can also slow down your website. Efficiently coding and minimizing CSS files ensures faster styling of web pages and quicker load times
Practical Steps to Improve Your Mobile Lighthouse Score
Improving your mobile lighthouse performance score requires a multi-faceted approach, involving various optimization techniques that enhance site performance and user experience.
Here are some practical steps to significantly boost your score:
Optimize Images: Utilize modern image formats such as JPEG 2000, JPEG XR, or WebP. These formats offer superior compression and quality characteristics compared to traditional formats like PNG and JPEG, allowing for faster loading times without sacrificing visual quality.
Minimize JavaScript and CSS: Reduce the size of JavaScript (JS) and CSS files through techniques like minification, which removes unnecessary characters from source code, and compression, which reduces the file size.
Additionally, defer the loading of non-critical JavaScript to ensure that it does not interfere with the initial page rendering. This can significantly speed up the time it takes for users to see and interact with your site.
Leverage Browser Caching: Implement browser caching to store frequently accessed resources on local browsers. This minimizes the need for repeat downloads each time the user visits your site, thereby reducing load times for returning visitors.
Improve Server Response Time: Enhance the responsiveness of your server. Evaluate your current hosting solution and consider upgrading to a more powerful option if needed. Utilize a Content Delivery Network (CDN) to distribute the load, reduce latency, and improve access speeds by serving files from locations closer to the user.
Prioritize Above-the-Fold Content (Critical Rendering Path Optimization): Prioritize the loading of content that is visible to users immediately upon site entry, also known as above-the-fold content. This involves structuring your HTML to load the critical, above-the-fold content first before loading other less critical resources.
Implementing these steps can lead to a noticeable improvement in your mobile Lighthouse score, enhancing both the speed and the overall user experience of your site.
Key Takeaways to Boost Your Lighthouse Performance Score
In conclusion, improving your lighthouse performance score, particularly for mobile devices, is crucial for enhancing user experience and boosting SEO rankings.
By focusing on key optimization strategies such as image compression, minimizing critical JavaScript, leveraging browser caching, improving server response time, and prioritizing above-the-fold content, you can significantly enhance your site’s performance.
However, optimizing your mobile site’s performance can be a complex and time-consuming process.
That’s where Flying V Group comes in. Our team of experts can provide you with personalized assistance and expert guidance on optimizing your mobile site’s performance.
Let us help you achieve the perfect Lighthouse score to elevate your online presence and user satisfaction. Contact us today!
FAQs
What is a good Lighthouse performance score for mobile sites?
A good mobile Lighthouse performance score is generally above 90, reflecting optimal site optimization. Scores in this range indicate a site is well-tuned for performance, offering quick load times and a better user experience, essential for maintaining competitive SEO rankings.
How frequently should I check my Lighthouse performance score?
It’s best to check your Lighthouse performance score regularly, especially after implementing significant updates or changes to your site’s content or design. A quarterly review is recommended to ensure ongoing performance enhancements align with user experience improvements.
Can small changes to my website drastically affect my Lighthouse performance score?
Absolutely, even small changes such as adding new images or scripts can impact your Lighthouse performance score. Regular monitoring helps identify how changes affect performance, allowing for timely optimizations that maintain or improve the score.
Are there specific elements on my site that could negatively impact my Lighthouse performance score?
Yes, elements like unoptimized images, excessive JavaScript, and not using asynchronous loading can negatively impact your Lighthouse performance score. Focusing on optimizing these elements can significantly enhance your mobile site’s performance and user experience.
What are the first steps I should take if my Lighthouse performance score is low?
If your Lighthouse performance score is low, begin by analyzing the audit report to pinpoint areas for improvement. Focus on optimizing images, reducing JavaScript size and execution time, and improving server response times as initial steps toward score enhancement.






0 Comments