If you’re looking to get more traffic to your site, on page optimization tactics are a great place to start. Why you ask? Because on page optimization is a type of SEO that you have full control over and can do right now to help improve your online visibility. The work you do here can better help you to get onto the first page of search engines, which is critical. In fact, a study by Infront Webworks suggests that results on the first page of Google receive 91.5 percent of web traffic. That only leaves 8.5% for all other internal pages.
In no particular order, I have listed what are, in my opinion, seven important web optimization strategies every business should optimize.
When looking at website optimizations, one critical element that a number of sites struggle with is load time. Both Google, and Bing account for load time in their algorithm. And users take it into account when visiting a website too. If your page loads too slowly it may affect your time on site, bounce rate, and hurt your SEO results.

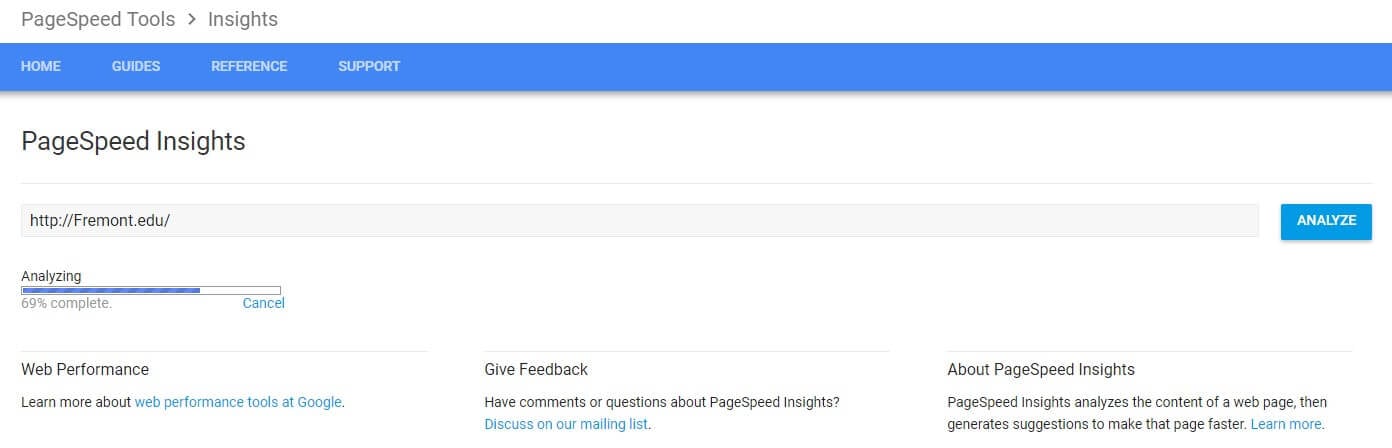
A good place to begin your efforts is by running your website through Google’s PageSpeed tool here: https://developers.google.com/speed/. After running the tool, Google will provide you with a number of optimization suggestions specific to your site. Taking steps to cache plug-ins, clean up code, and optimize images are all good options when trying to speed up your website. These are just a few of a long list of optimizations you can use.
2. Make Sure Your Site is Mobile Friendly
With the majority of users flocking to mobile devices it is important that you give your users a good mobile experience. A bad user experience can hurt your rankings due to an update called RankBrain, which we will look at a little later in this article. In addition to RankBrain, Google has announced a mobile first index, where their algorithm will now be ranking the content on your mobile site rather than your desktop. If your mobile site isn’t responsive and lacks the content that your desktop has, you may have noticed a loss in search rankings.
3. Get Your Title Tag and Meta Description Right
One of the most important parts of a web page is the title tag and meta description. While there is some debate as to whether or not they are directly part of Google’s algorithm, these is no debating their importance to help increase click through rates from SERP listings.
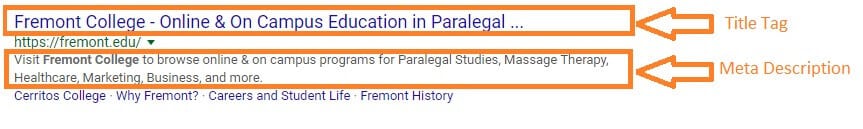
A title tag is the title that is displayed on a Google search results page. Directly below the title tag is what is referred to as a Meta description. This is a short description of what the page is about. When optimizing your title tag and Meta description you should have two goals.
- Include your main keyword phrase in both your title tag and meta description. Make it appear naturally and don’t force it.
- Make your title tag and meta description appealing. If someone were to read them they should want to click on your listing.

4. Use Subheadings H1 – H6
In a webpage there are six headings you can use to better format a page, as well as let Google and users know what the page is about. You can think of the h1 – h6 tags as levels. For example, following an h1 tag, you may have sub headings, which would be included as h2 tags. Below each h2 tag you might have additional sub headings, another level, which would be an h3 tag, and so on.
If we were to apply this to say surfboards it might look as follows. Our main heading, h1, might be “Surfboards.” Following that we might have two sub headings “longboards” and “shortboards.” Going down another level we might have additional sub headings for “longboards” such as “best longboard brands”, “how to ride a longboard”, and “how to choose a longboard.”
When a search engine visits this page they can identify these page sections as they crawl the page content, much like a real user would.
When optimizing your pages using headings and sub headings, keep in mind that every page should have no more than one H1 tag, which should reinforce what this page is about.
5. Optimize Images
Every good website includes images. It helps tell a story and can help to increase website dwell time. When optimizing an image you will want to optimize the three (3) elements below.
- File Name – include descriptive file names so that search engines know what the picture is.
- Alt Text – similar to the file name, an alt text should describe what the image is. Be sure to use appropriate keywords.
- File Size – large file sizes will cause your site to load slowly. Try to keep file sizes as small as possible without hurting image quality. Finding a good balance can be tricky. I usually try to keep my images below 100kb.
6. Optimize Content for “Semantic SEO”
If you are not familiar with semantic SEO you are in for a treat. I’ll provide you with a brief overview, but if you want more detailed information you can read an article I wrote here. Semantic SEO is about optimizing your content by targeting topics, rather than keywords. This can be accomplished by using semantically related phrases that can be used while outlining and writing your page content.
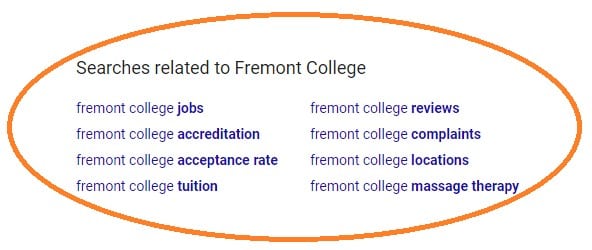
A great place to find semantically related terms is on Google. Type in a search and scroll to the bottom of the page. You may notice that Google provides a number of “related” searches. Consider adding some of these terms to your content if it makes sense.

7. Google RankBrain
For those optimizing their website it may be beneficial to cater to a Google Algorithm called RankBrain. Basically, RankBrian is a machine learning algorithm that Google uses to rank pages using UX signals.
Here is how it might work – a user types in a keyword phrase into Google. Google shows a number of results on their search engine results page (SERPs). A user will click on a page and RankBrain will decide if that page satisfied the user. If yes, Rank Brain will then up-rank that page. If no, then RankBrain will display another page next time.
Due to this algorithm, it is important that each user who visits your site receives a good user experience. A few tips that may help with your website user experience can include:
- Breaking up your content into digestible pieces.
- Visuals such as images, infographics, and video
- Formatting such as bolding, underlining, bulleted lists, and use of sub headings when appropriate.
- Contrast and color. Design for color blind users, make sure content is easily readable.
- Website load time should be minimal.
- Make sure that all devices (mobile, tablet, desktop) have a good user experience.
- Buttons should look clickable, have good spacing around it, and be in an easily reachable area on mobile.
- Provide a search field.
- Minimize distractions.





0 Comments